YesPlayMusic:高颜值的第三方网易云音乐播放器推荐
大家好,我是 晓凡。
不少程序员小伙伴都喜欢边听音乐边敲代码,尤其在一个嘈杂的环境中,一个好的想法、好的思路可能就因为一瞬间的干扰就没了。
这时,如果耳机一戴上,听着音乐能更好的集中注意力;遇到bug也能临危不乱,想出更好的解决办法;
网易云音乐,算是一个相对简洁、有趣的播放器了。
不过近些年,各种花里胡哨的功能越来越多,有些歌曲的版权也没了,可谓是让人又爱又恨。
前几天逛
GitHub
的时候发现了一个【高颜值的第三方网易云播放器
YesPlayMusic
】推荐给大家。

一、YesPlayMusic的魅力
YesPlayMusic
并不是简单的“换肤”软件,它基于网易云音乐的
API
,使用
Vue.js
全家桶开发。
实现了网易云音乐的全部核心功能,并且去除了那些你可能根本不会用到的繁琐功能。
也没有社交功能,简简单单,干干净净,专注于听歌。
作者自称灵感来源
Apple Music
、
YouTube Music
、
Spotify
、
网易云音乐
。
所以
YesPlayMusic
可谓光靠其高颜值的界面设计,成功俘获了一大批用户的心。
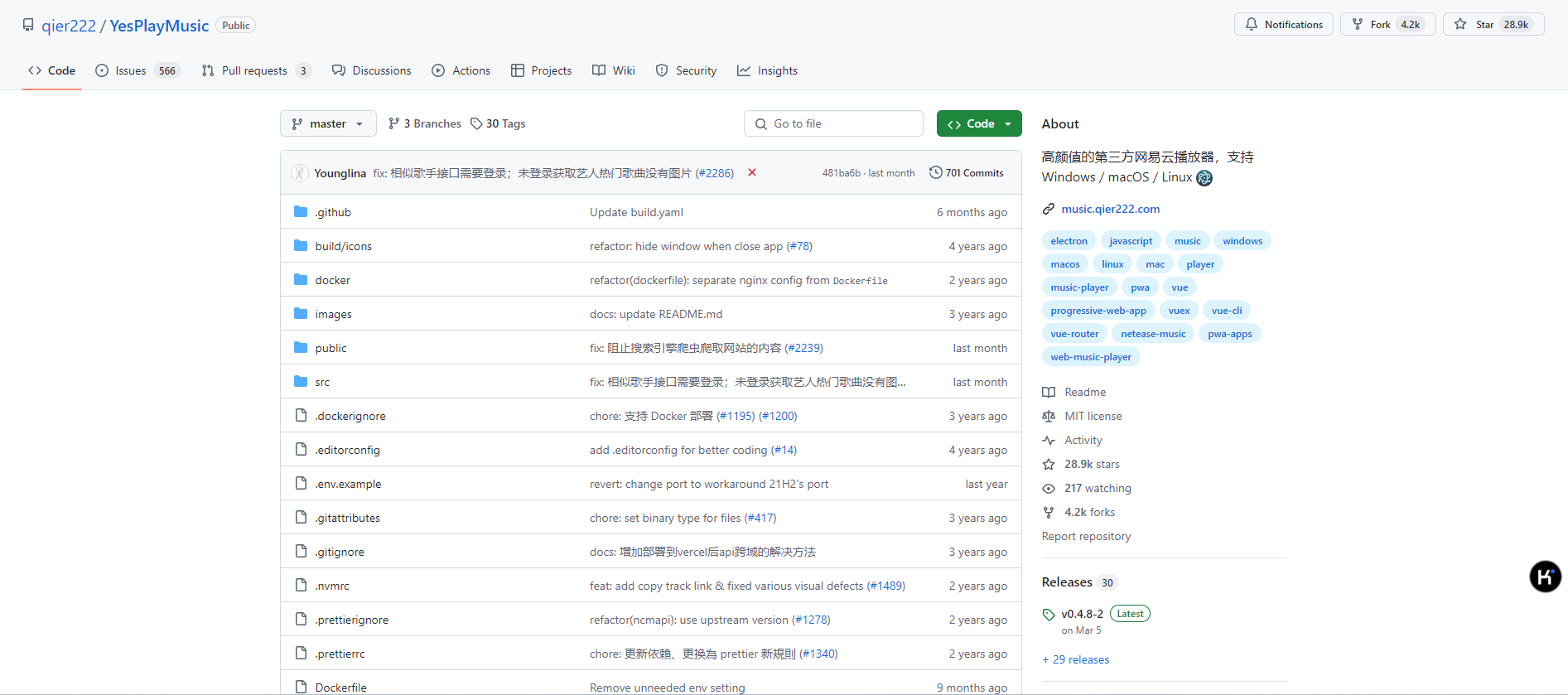
目前在
GitHub
上
stars
已经有
28.9k
⭐了
界面简洁而不失优雅,功能全面而不显臃肿,对于喜欢简洁的程序员来说可谓是一个不错的选择

GitHub
地址在这儿:
https://github.com/qier222/YesPlayMusic
二、YesPlayMusic功能
麻雀虽小,但五脏俱全。该有不该有的功能都有,但不臃肿。
一些无用功能直接拿掉,作者还根据不同设备,不同地区做了各种适配。
可以使用网易云音乐账号登录,并将网易云音乐收藏同步过来。
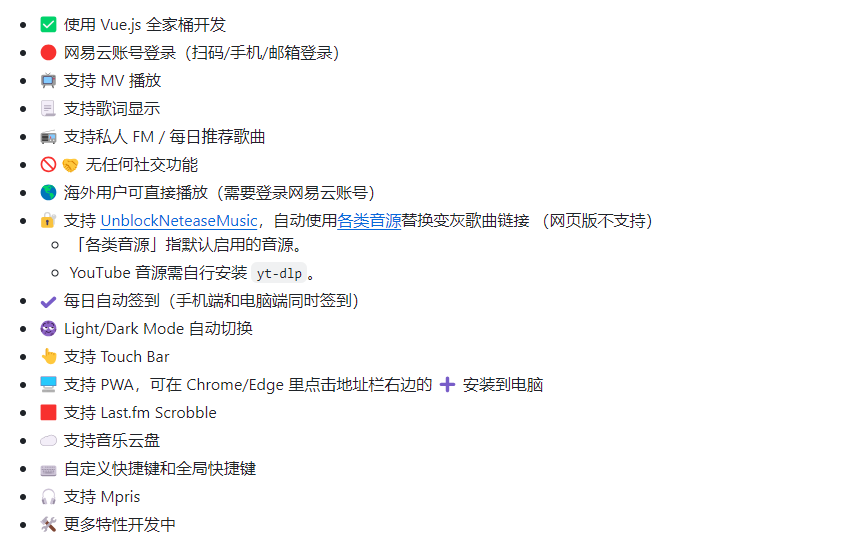
下面这些功能够你用了么。

三、下载安装
作者考虑周全,做了各种操作系统、各种设备的适配。并且发布了
Electron 版本
,使其在
macOS
、
Windows
、
Linux
都得到了适配。
有些小伙伴可能不知道
Electron
是啥?
其实我们平常使用的
Visual Studio Code
、
网易云音乐
、
飞书
、
xmind
等等都是通过
Electron
开发的,这下不陌生了吧。
简单来说
Electron
就是通过网页技术(
HTML
、
CSS
和
JavaScript
)来快速开发跨平台桌面应用的工具。
这么在不同平台上安装呢?
-
macOS用户可以通过Homebrew来安装:brew install --cask yesplaymusic -
Windows用户可以通过Scoop来安装:scoop install extras/yesplaymusic
晓凡用的
Windows
操作系统,下面就以
windows
为例,简单说下这么下载安装。
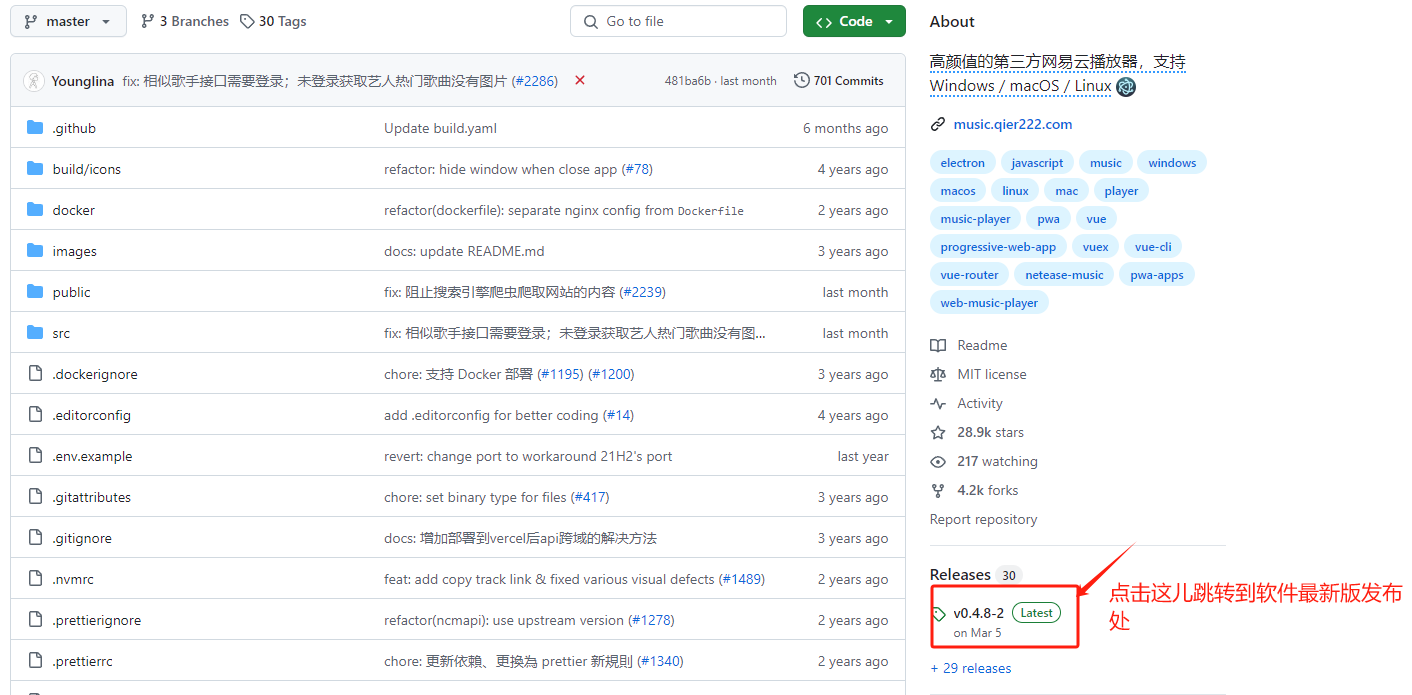
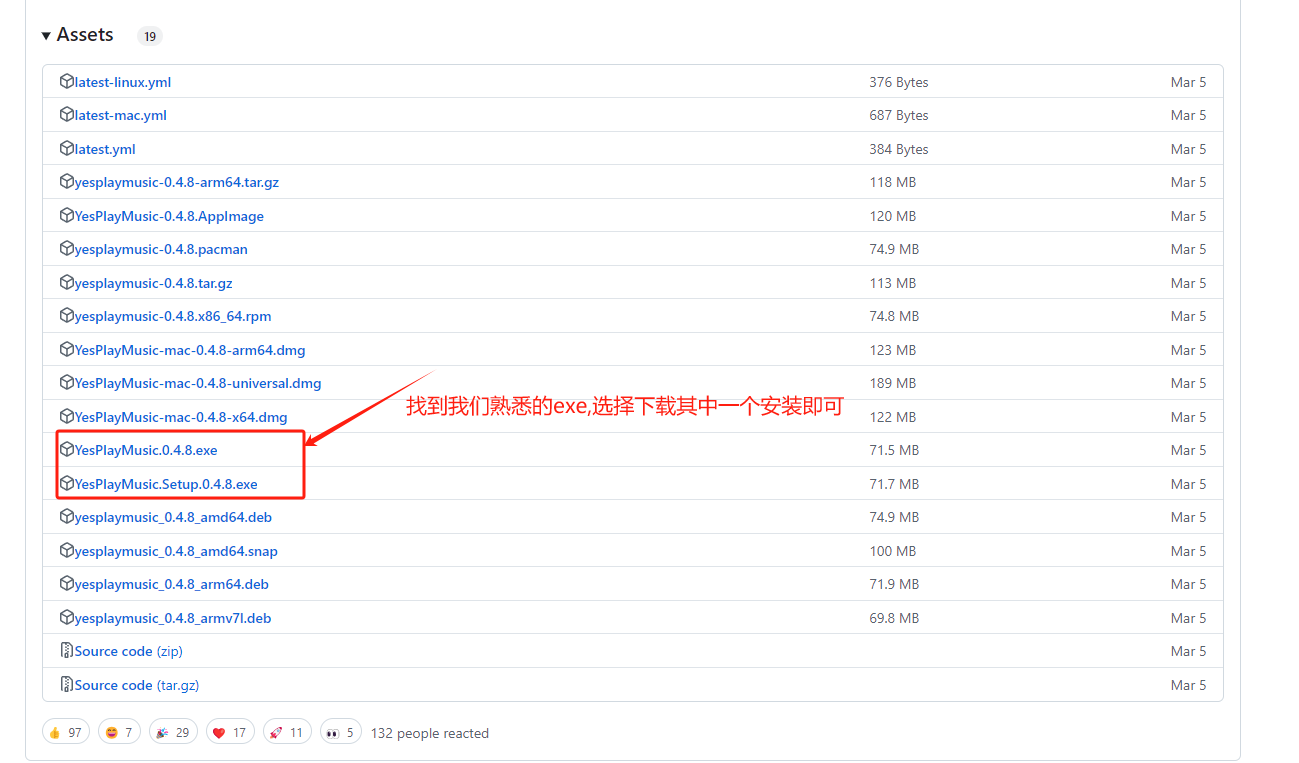
① 跳转到Releases页面
目前最新版本是 v0.4.8 版本
https://github.com/qier222/YesPlayMusic/releases

② 选择windows的exe下载即可

如果在 Release 页面没有找到适合你的设备的安装包的话,你可以根据下面的步骤来打包自己的客户端。
-
打包 Electron 需要用到
Node.js和Yarn。可前往 Node.js 官网: https://nodejs.org/zh-cn/ 下载安装包。安装
Node.js后可在终端里执行npm install -g yarn来安装 Yarn。 -
使用
git clone --recursive https://github.com/qier222/YesPlayMusic.git克隆本仓库到本地。 -
使用
yarn install安装项目依赖。 -
复制
/.env.example文件为/.env。 -
选择下列表格的命令来打包适合的你的安装包,打包出来的文件在
/dist_electron目录下。了解更多信息可访问electron-builder文档
| 命令 | 说明 |
|---|---|
yarn electron:build --windows nsis:ia32
|
Windows 32 位 |
yarn electron:build --windows nsis:arm64
|
Windows ARM |
yarn electron:build --linux deb:armv7l
|
Debian armv7l(树莓派等) |
yarn electron:build --macos dir:arm64
|
macOS ARM |
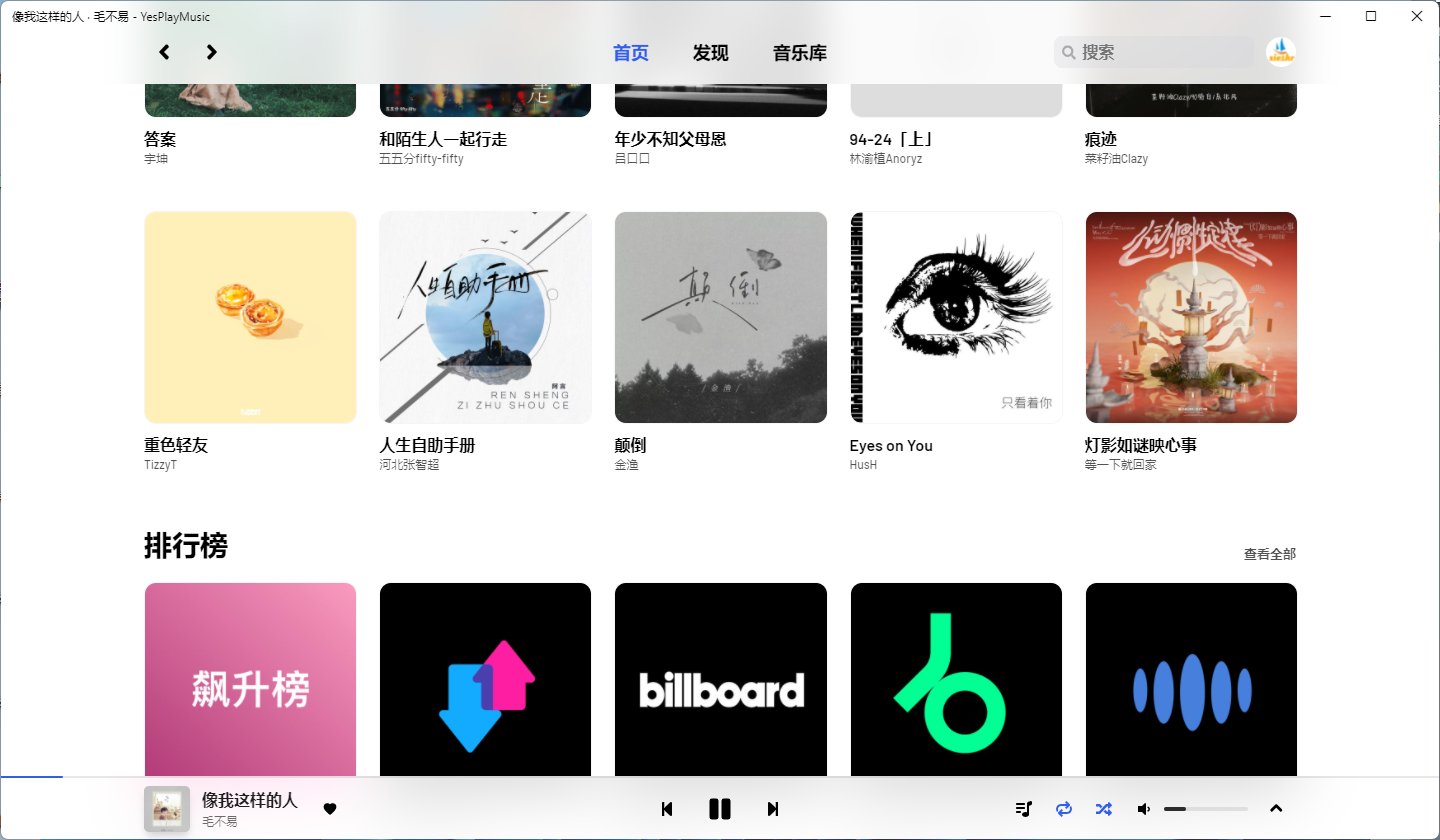
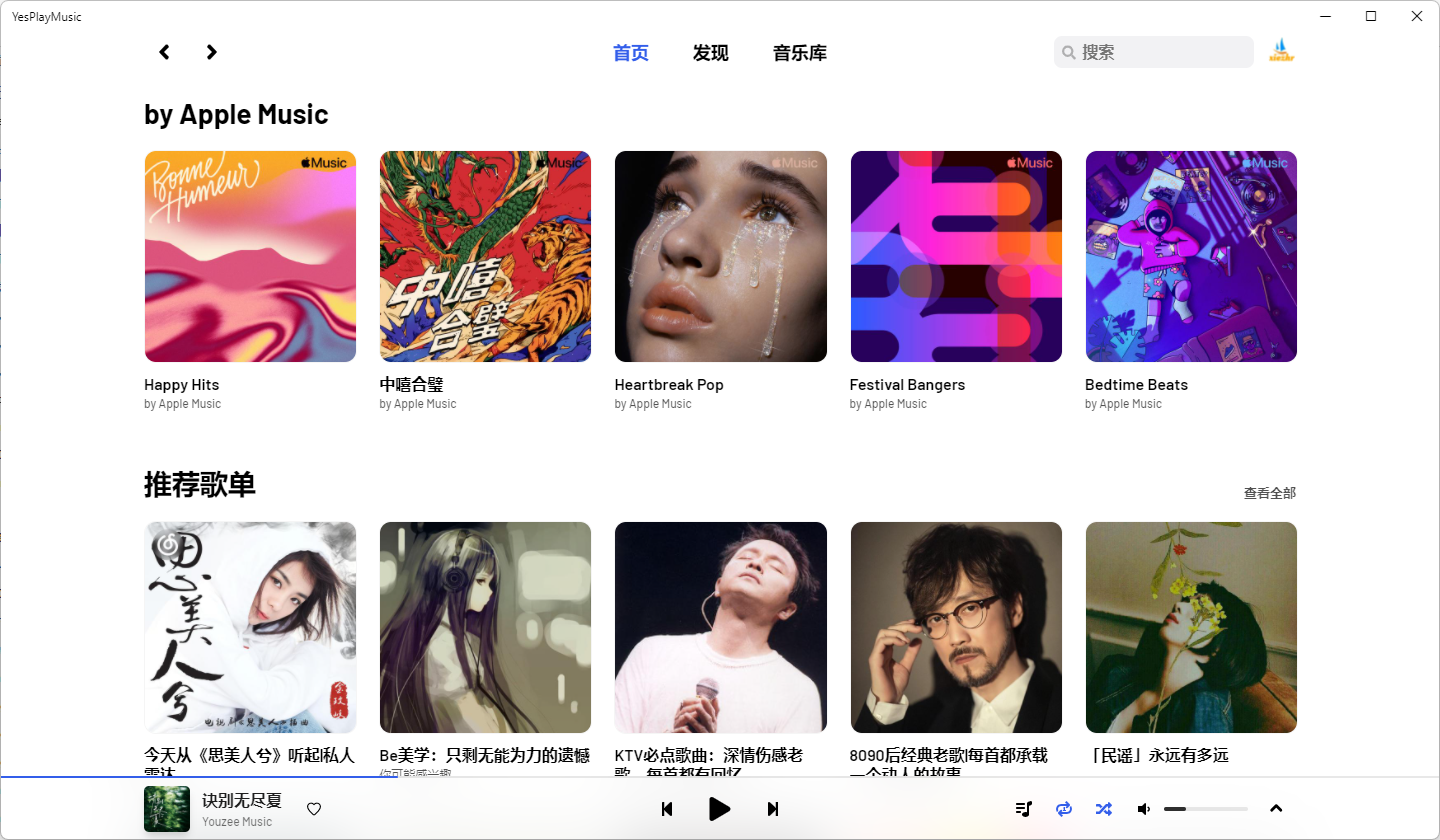
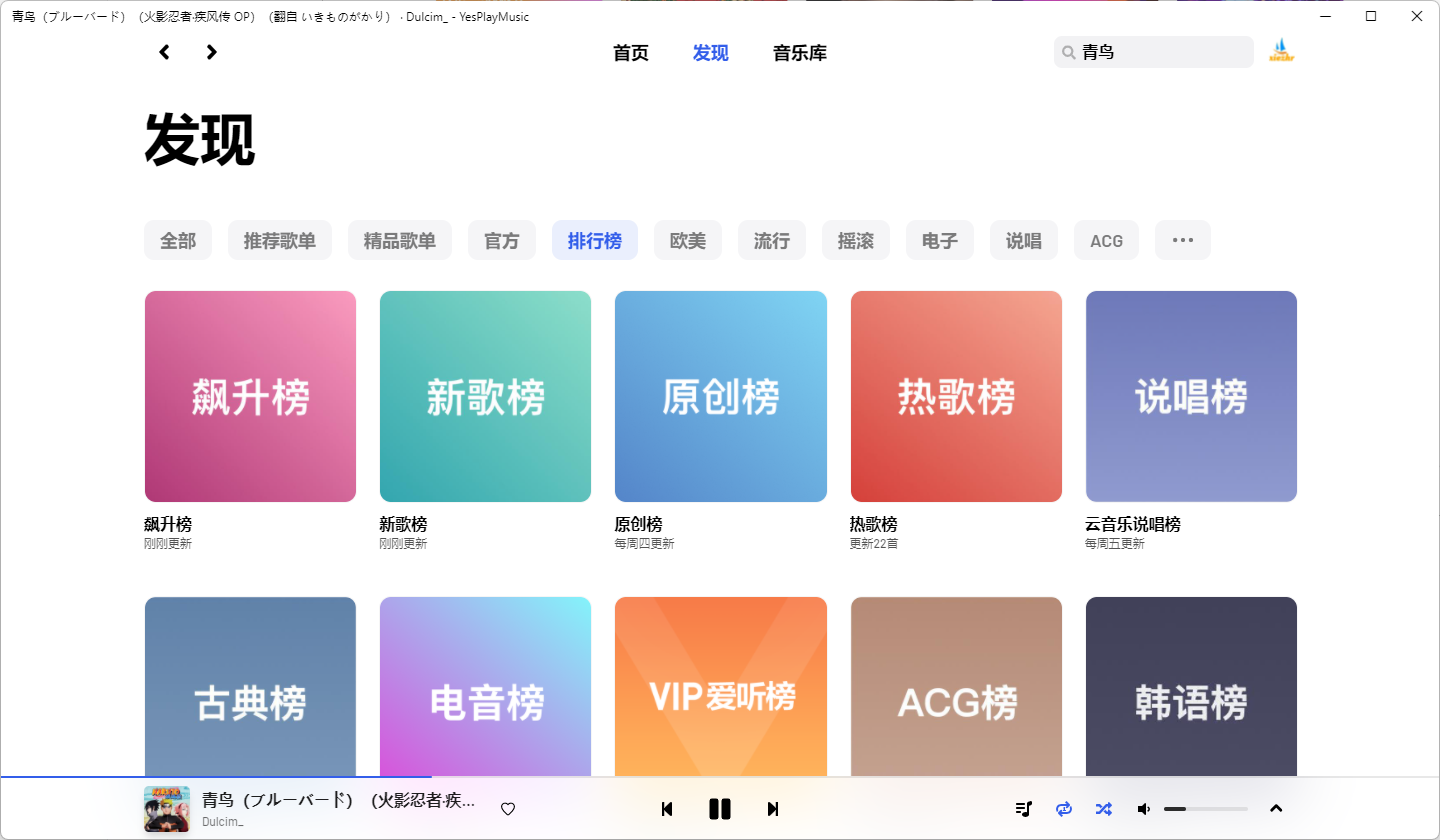
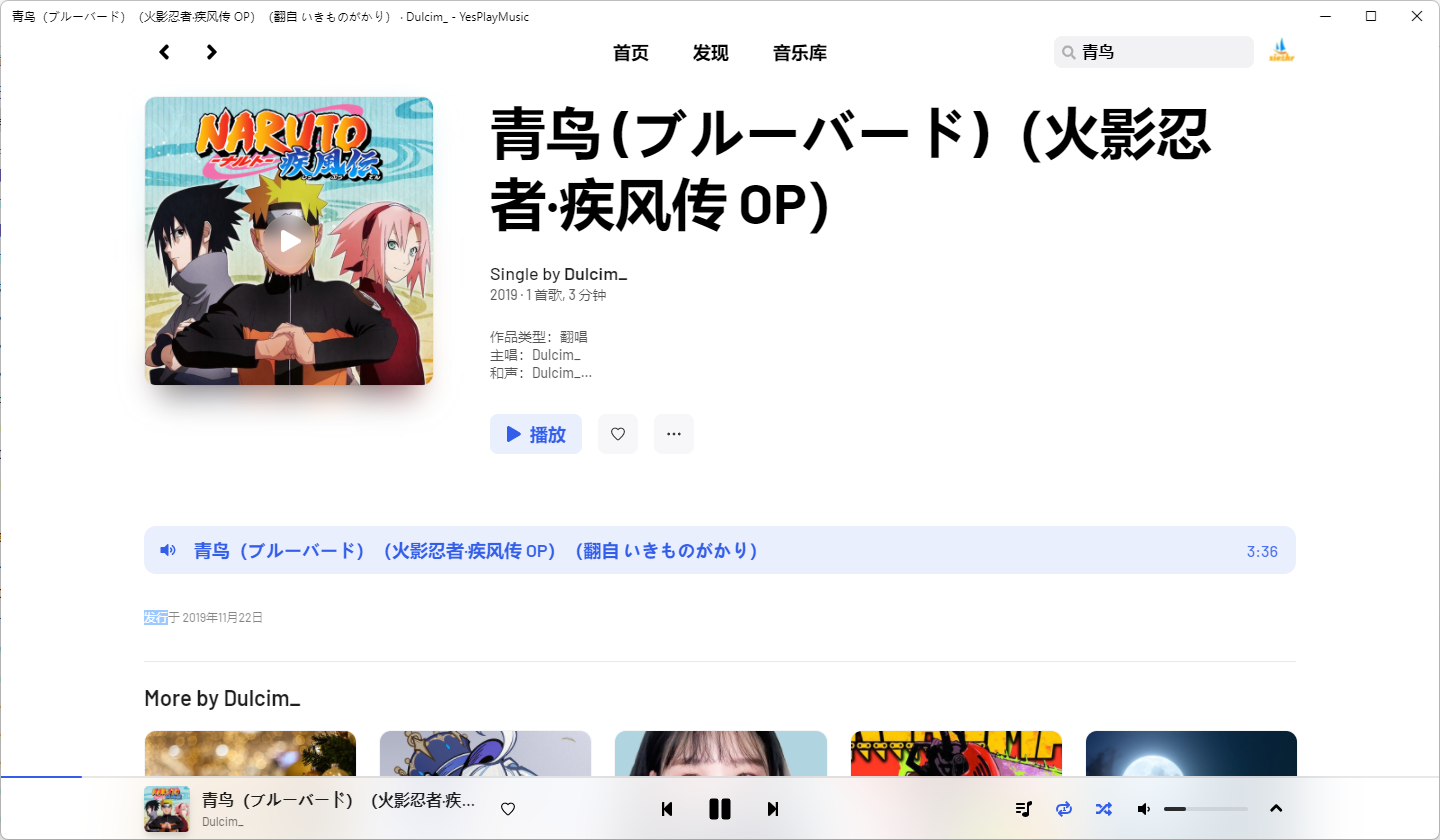
下面是晓凡安装后打开的一些截图




四、本地部署
除了下载安装包使用,小伙伴们还可以将本项目部署到
Vercel
或自己服务器上。
作者在项目首页一共提供了①
Vercel
部署 ② 自己服务器部署 ③
Docker
部署 ④
Replit
部署 四种部署方式
至于怎么部署,作者在
GitHub
上已经说得很详细了。
给出的每种部署方式步骤都很详细,由于文章篇幅愿意,这里就不一一列举了。
感兴趣的小伙伴自己到 https://github.com/qier222/YesPlayMusic 查看即可
五、开发新功能
如果上面的功能还不能满足你,可以在此基础上继续进行二开
克隆项目到本地,运行本项目
# 安装依赖
yarn install
# 创建本地环境变量
cp .env.example .env
# 运行(网页端)
yarn serve
# 运行(electron)
yarn electron:serve
本期内容到这儿就结束了 ★,° :.☆( ̄▽ ̄)/$: .°★ 。
希望对您有所帮助
我们下期再见 ヾ(•ω•`)o (●'◡'●)
以上就是电脑114游戏给大家带来的关于YesPlayMusic:高颜值的第三方网易云音乐播放器推荐全部内容,更多攻略请关注电脑114游戏。
电脑114游戏-好玩游戏攻略集合版权声明:以上内容作者已申请原创保护,未经允许不得转载,侵权必究!授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作!


