scroller(scroller加载组件)
今天给小伙伴们分享一个超平滑的下拉刷新及上拉无限加载组件VueScroller。

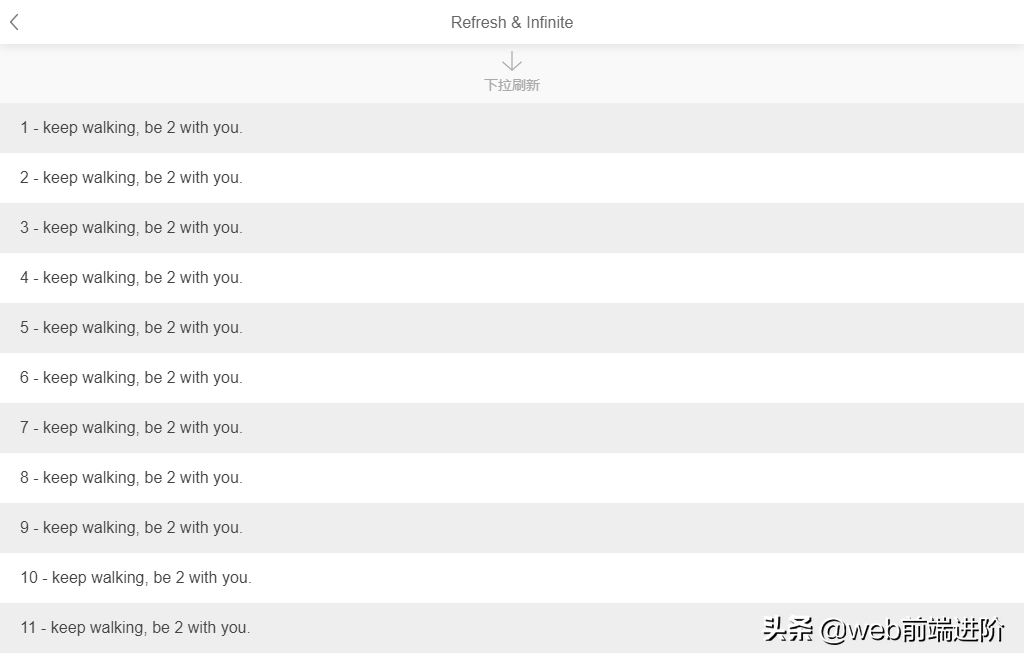
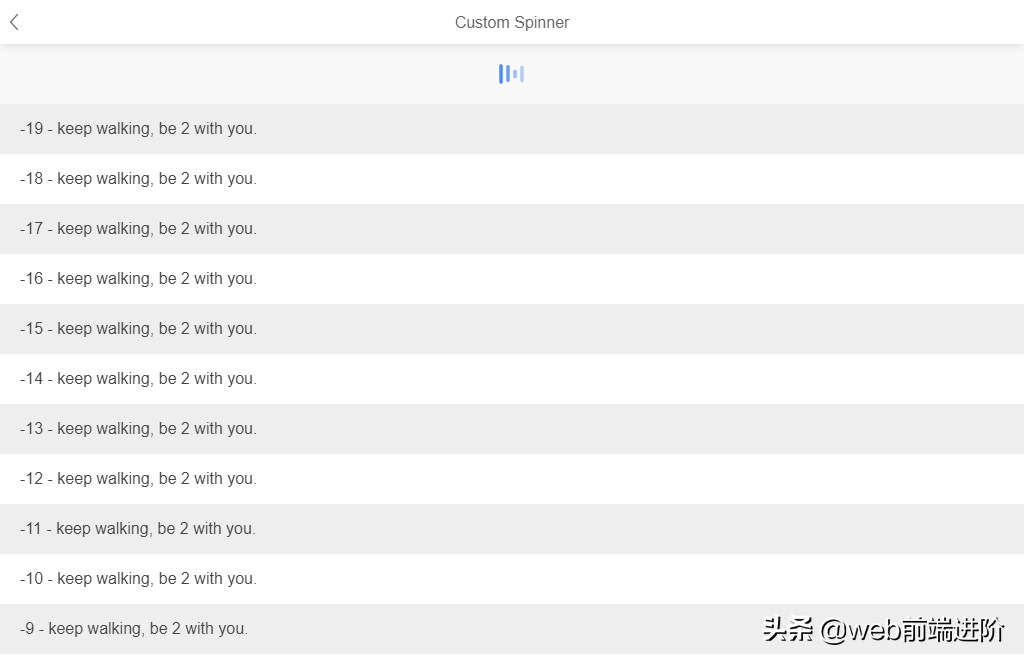
vue-scroller 基于 vue+Vonic UI 如丝般滑动组件。轻松实现下拉刷新及无限加载更多数据,支持多个滚动及自定义Spinner加载图标。

安装
$ npm i vue-scroller -S
引入组件
// 在main.js中全局引入import Vue from 'vue'import VueScroller from 'vue-scroller'Vue.use(VueScroller)
使用方法
<template>
<div class="scroll-wrap">
<scroller :on-refresh="refresh" :on-infinite="infinite" ref="myscroller">
<!-- your content -->
</scroller>
</div></template><script>export default {
data () { return { page: 1
}
}, methods: { // 获取数据
getData() { // ...
}, // 下拉刷新
refresh() { console.log('refresh') this.page = 1
this.getData()
//刷新完毕停止下拉刷新调用事件
this.$refs.myscroller.finishPullToRefresh()
}, // 上拉加载
infinite(done) { console.log('infinite') this.page++ this.getData()
// 显示没有更多数据
this.$refs.myscroller.finishInfinite(true)
}
}
}</script>


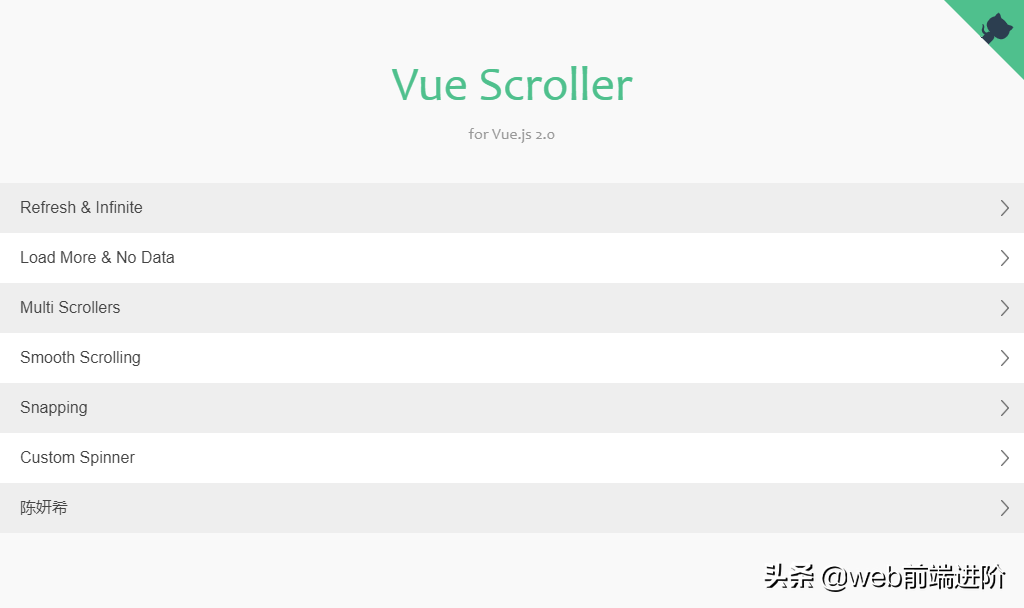
# demo地址https://wangdahoo.github.io/vue-scroller/# 项目地址https://github.com/wangdahoo/vue-scroller
ok,就介绍到这里。如果大家有其它Vue下拉刷新组件,欢迎交流讨论!
以上就是电脑114游戏给大家带来的关于scroller(scroller加载组件)全部内容,更多资讯请关注电脑114游戏。
电脑114游戏-好玩游戏攻略集合版权声明:以上内容作者已申请原创保护,未经允许不得转载,侵权必究!授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作!


